Map은 반복문이다.

array 자료 앞에 map을 붙일 수 있다.
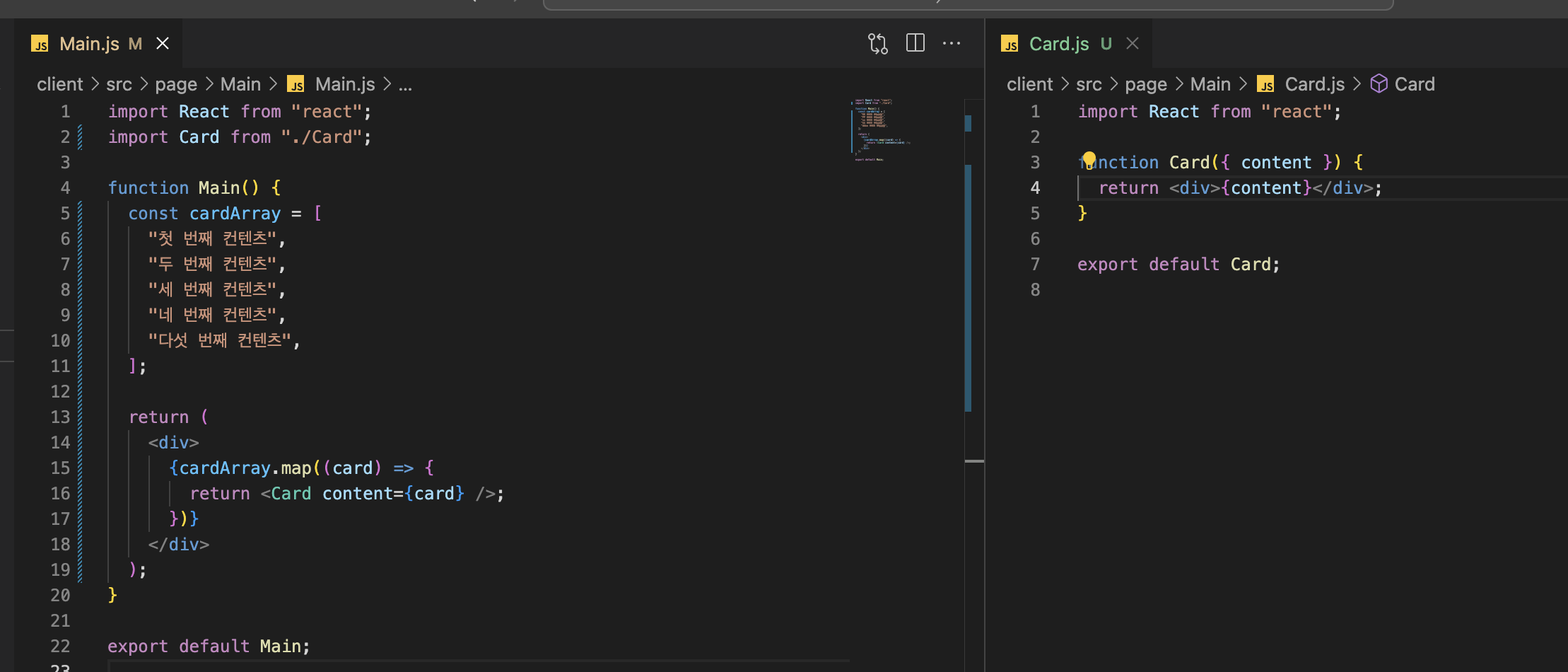
함수 안에서 card라는 파리미터는 array의 자료가 순서대로 받아지게 된다.
그러면 Card라는 서브컴포넌트가 card를 받고 순서대로 div 태그를 출력하게 된다.
위의 코드가 출력되면

이렇게 출력된다.
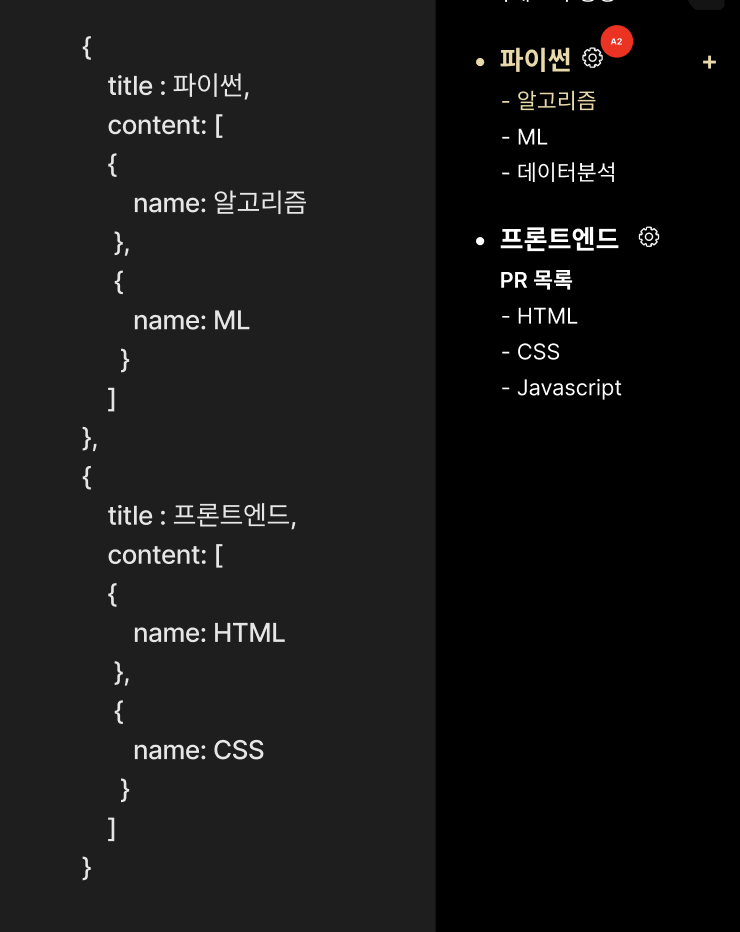
만약 이런 사이드바를 제작해야한다고 치자

이러한 객체를 받아왔을 때

이렇게 객체를 받아와서 map에 뿌리면 바로 제작 가능이다!!
마지막 연습으로 게시물 객체를 map으로 받아와서 하드코딩 없이 만들어보자
객체 :
const backendInformation = [
{
title: "HTML",
content: "HTML은 어쩌고 저쩌고...",
image: "#",
},
{
title: "CSS",
content: "CSS는 어쩌고 저쩌고...",
image: "#",
},
{
title: "JS",
content: "JS는 어쩌고 저쩌고...",
image: "#",
},
];
UI :

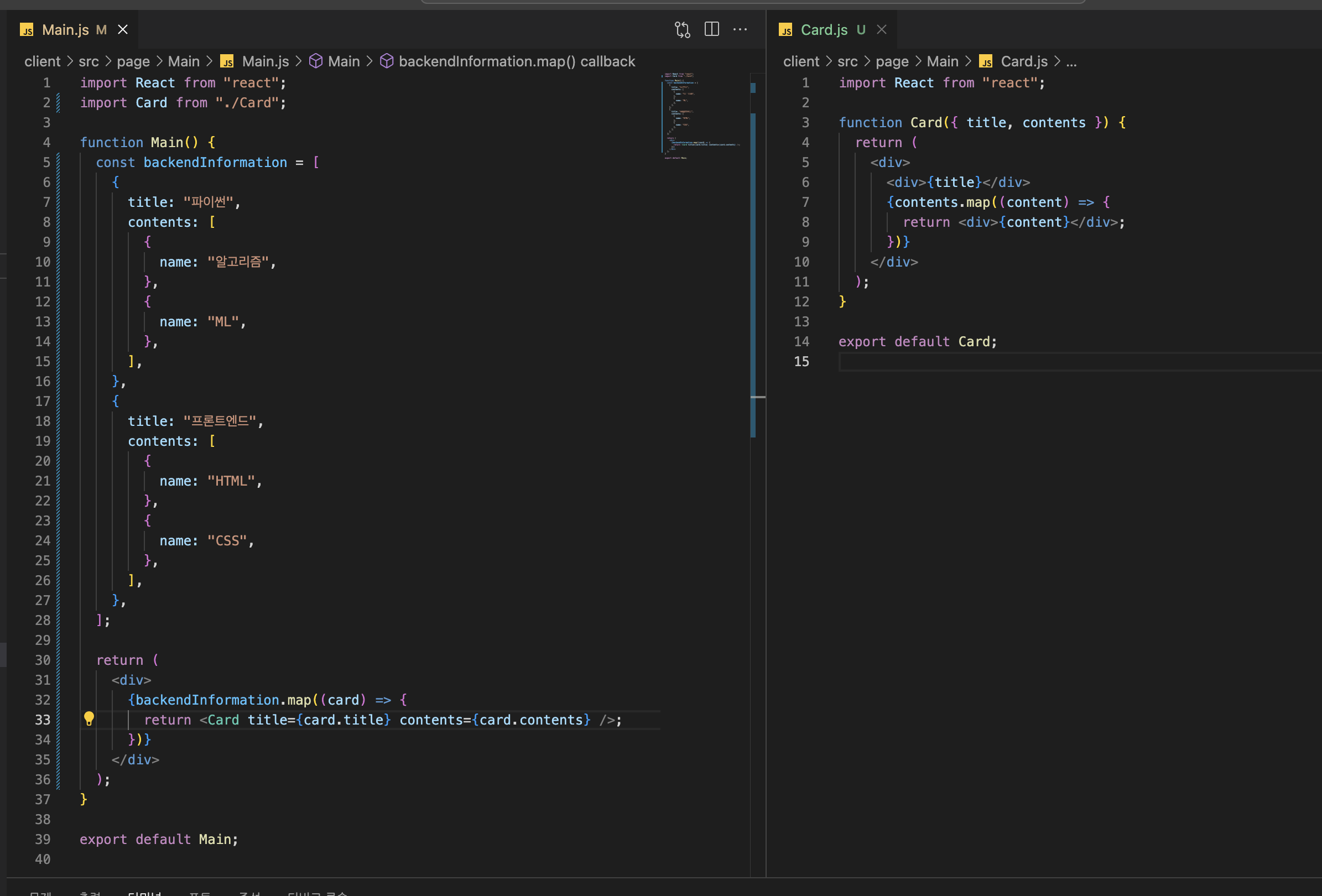
code :

해석 :
일단 Card 라는 서브컴포넌트를 만들었다.
객체들의 형식이 모두 같고 만들어야할 ui도 같기 때문에 map 함수를 이용해서 객체들을 순서대로 불러와야겠다!!
라는 생각을 한 후에
backendInformation 객체를 map 함수로 받고, 이를 card라는 파라미터에 넣는다
하나의 객체 덩어리 들에는 3개의 정보들이 들어있고, ui에서 3가지의 정보들을 받아야 한다.
따라서 Card 컴포넌트에 3개의 변수를 만든 후 해당 객체들을 넣어준다.
오른쪽 코드는 Card 컴포넌트이다.
만들어진 ui :

(해당 코드의 css 형식)
.post-area {
background-color: #1e1e1e;
color: white;
display: flex;
justify-content: center;
align-items: center;
padding-top: 50px;
}
.post {
background-color: #313238;
margin: 20px;
width: 200px;
padding: 10px;
border-radius: 10px;
transition: transform .35s ease-in-out;
}
.post:hover {
transform: translateY(-20px);
}
.post:first-child div:first-child {
background-color: #ff5c29;
}
.post:nth-child(2) div:first-child {
background-color: #39acdd;
}
.post:last-child div:first-child {
background-color: #fba128;
}
.thumbnail {
width: 100%;
height: 100px;
position: relative;
}
.thumbnail img {
width: 100%;
height: 100%;
}
.thumbnail i {
position: absolute;
right: 0;
top: 0;
width: 30px;
height: 30px;
z-index: 99999;
}
button {
margin-top: 30px;
width: 50px;
height: 20px;
}추가로 :hover 효과를 넣어보았다.
해당 객체 위에 마우스를 올리면 부드럽게 위로 올라가게 된다.

728x90