Subcomponent
mui 서브컴포넌트는 주로 mui 컴포넌트의 속성(props)으로 전달되며, 필요한 경우 커스터마이즈 하거나 조정할 수 있다.
쉽게 말해 반복되는 코드가 있을 때 짧게 줄여주는 역할을 한다.

이런 반복적인 div 태그들이 반복될 때 컴포넌트를 사용하게 되면

이렇게 사용할 수 있다.
오른쪽 코드는 Subcomponent 라는 이름을 가진 Subcomponent를 정의하고있고,
왼쪽에서 <Subcomponent />는 오른쪽에서 정의된 Subcomponent를 가져오는 역할을 한다.

이렇게 이름을 Card라고 변경하게 된다면 더욱 명시적은 코드를 작성할 수 있게 된다.
div라고 적혀있으면 무슨 기능을 하는지 한눈에 보기 어렵지만,
Card 라고 적어놓으면 바로 어떤 역할을 하는지 알 수 있게끔 작명할 수 있게된다.
그렇다면 이전에서 배웠던 State를 통해서 컴포넌트에 동적으로 값을 할당해보자.

Subcomponent에 title과 content를 적어서 주면 그에 맞게 변수가 설정되어서

이렇게 출력된다.
또한 위에서 onChange 이벤트를 사용하고 있는데

이렇게 onChange 뒤에있는 e를 받아오게 되면 내가 적은 값을 받아올 수 있게된다.
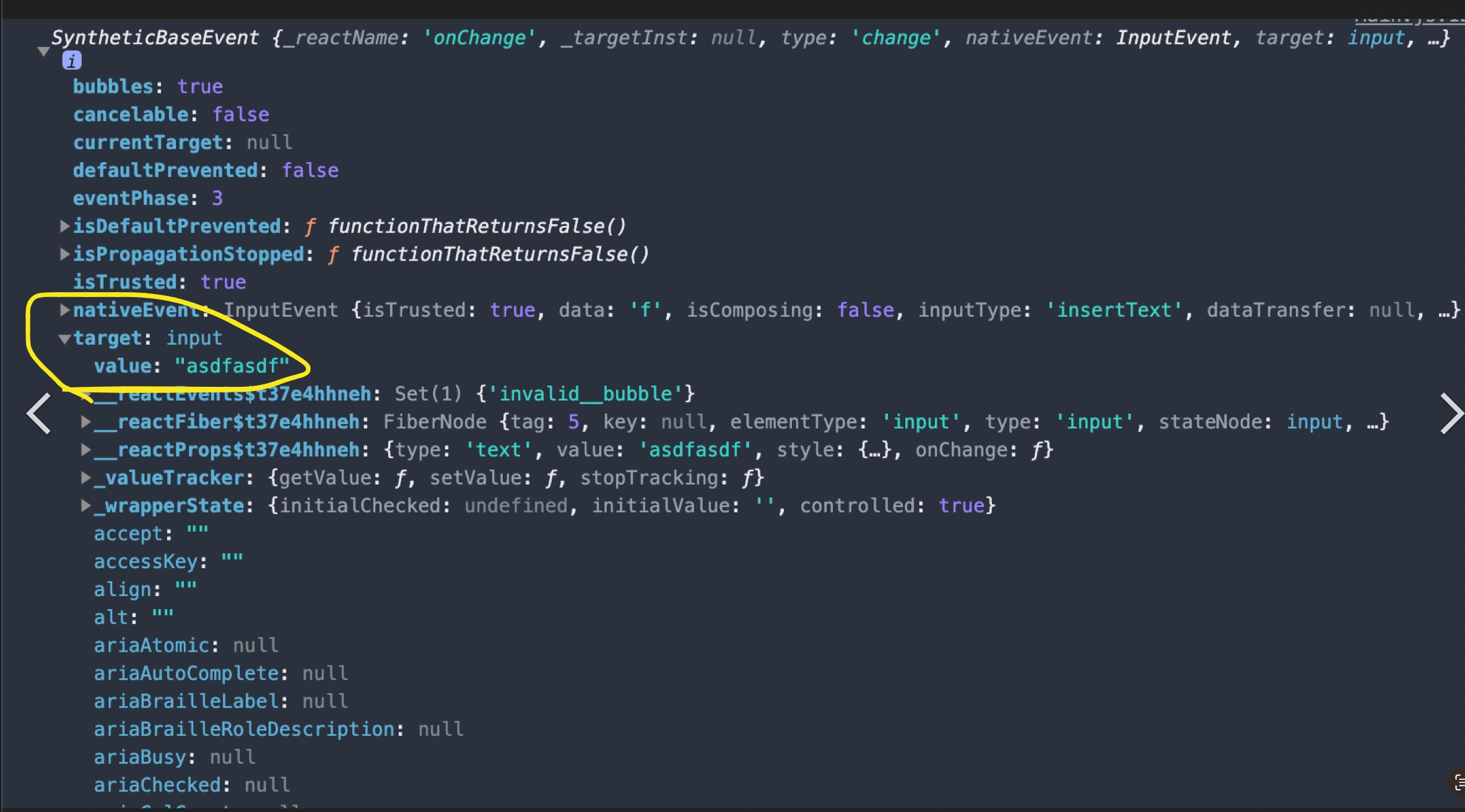
console.log(e); 를 통해 e의 속성들을 보게되면

모든 속성을 볼 수 있게 된다.
그 중에서 target 속성을 들어가보면 내가 입력한 값이 할당되어 있는 객체를 볼 수 있게 된다.

객체를 타고 순서대로 들어오게 되면
e.target.value가 되기 때문에
setTargetValue(e.target.value)을 해주게 되면 적은 값이 바로 textValue에 저장된다.