현재 만들고자 하는 UI는 다음과 같다.

멤버들 별 이름과 학력, 전공, email을 적고자 한다.
위 UI를 보는 바와 같이 같은 UI가 반복되는 것을 볼 수 있다.
하여 컴포넌트를 생성 후 map() 함수로 뿌려주고자 한다.
컴포넌트 생성
나는 일단 Function Component로 만들었다.
그리고 컴포넌트 폴더를 따로 만들어두는 편이다.
src 폴더에 components 폴더를 만들고 "MembersProfile.tsx" 파일을 생성하였다.

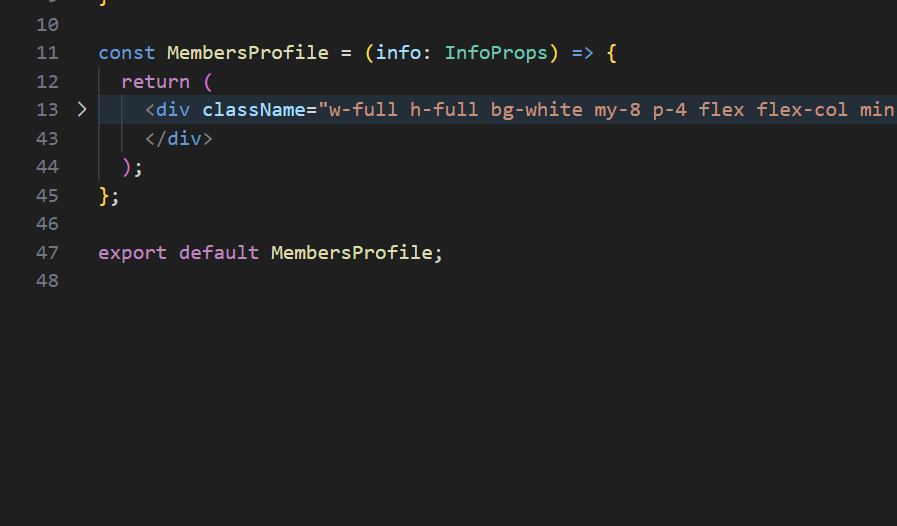
함수 형태로 컴포넌트를 만들기 위해서는 function 키워드를 사용해야 한다.
그리고 아래 코드와 같이 const로 컴포넌트 이름을 선언해도 된다.
나는 주로 아래와 같은 방식을 사용한다.
파일 생성 후 마지막에 export를 하면 다른 파일에서 해당 컴포넌트를 import 할 수 있게 된다.
아래 코드를 보면 파라미터가 존재하는데, 이는 map() 함수를 설명할 때 같이 보도록 하자.

컴포넌트를 쓰는 이유는 같은 코드를 반복해서 적는 행위를 하지 않게끔 만들어준다.
또는 웹을 동적으로 만들어야 할 때 컴포넌트와 map() 함수의 사용은 필수가 된다.
map() 함수 사용
옛날 글에서 map() 함수를 사용하는 방법에 대해 포스팅 한 적이 있다.
2023.10.08 - [PROJECT/개념 설명] - Map
Map
Map은 반복문이다. array 자료 앞에 map을 붙일 수 있다. 함수 안에서 card라는 파리미터는 array의 자료가 순서대로 받아지게 된다. 그러면 Card라는 서브컴포넌트가 card를 받고 순서대로 div 태그를 출
j-codingbox.tistory.com
이 함수를 쓰게 되면 반복되는 컴포넌트를 코드 하나로 만들 수 있게 된다.
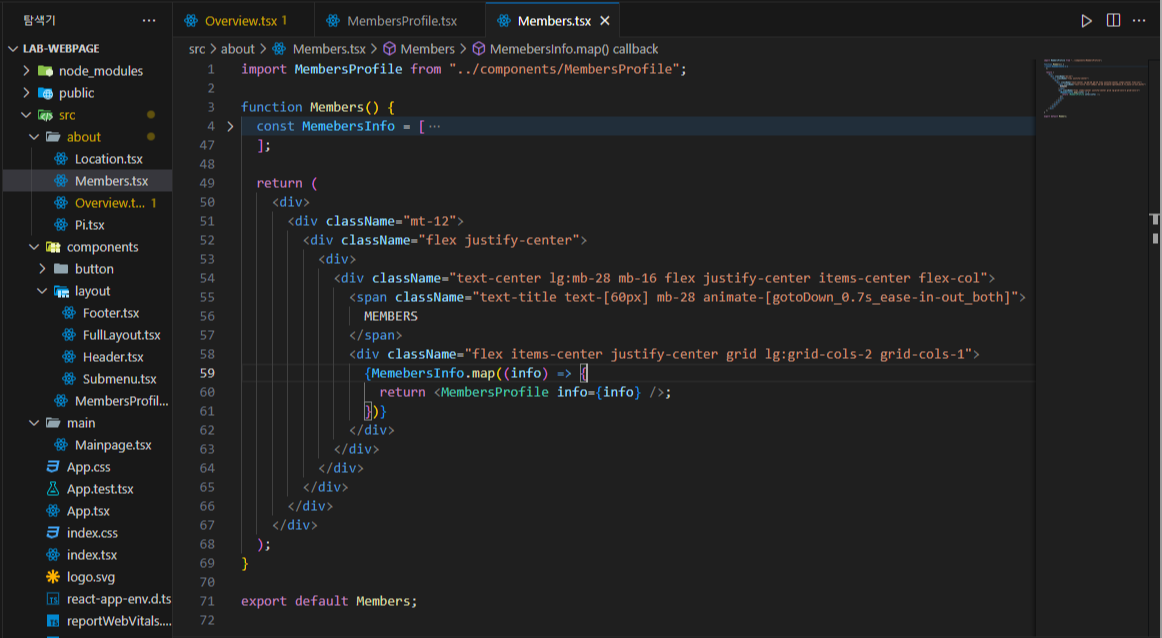
아래 코드는 map() 함수를 쓰기 전 코드이다. 아직 각 요소들의 코드를 쓰기 전이지만 보는 바와 같이 반복되는 코드들을 반복해서 적어야 한다.

하지만 map() 함수를 쓴다면 코드가 매우 간결해진다.

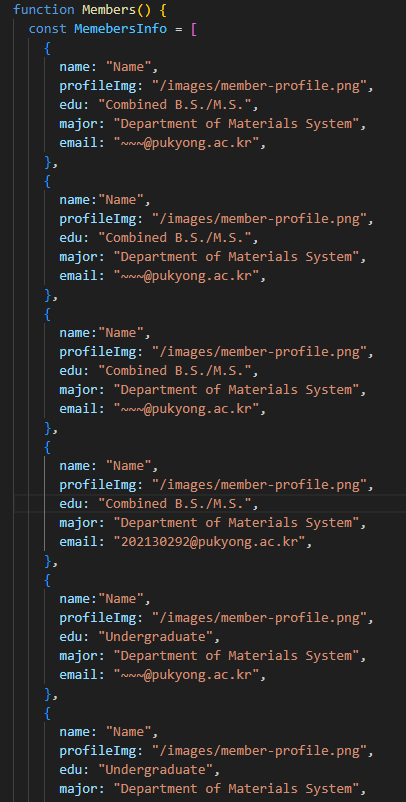
먼저 개인정보를 담고있는 객체를 하나 만든다.
그 객체를 map() 함수로 각 컴포넌트에 뿌려주면 된다.

컴포넌트에는 map()에서 받은 객체를 선언해줘야 한다.
특히 Typescript에서는 객체의 type들을 먼저 선언해줘야 한다.
내가 만든 객체들은 모두 string type을 가진 객체들이다.
다음과 같이 선언을 해주면 된다.
interface InfoProps {
info: {
name: string;
profileImg: string;
edu: string;
major: string;
email: string;
};
}
Type 객체를 만든 후 컴포넌트의 파라미터에 type을 지정 해주면 된다.

그리고 각 객체들을 원하는 코드 내에 꺼내 쓰면 완벽하게 사용된다.
이렇게 만들어준 후 UI와 반응형 코드를 추가하였다.
자세한 코드는 내 github 내에 저장되어 있으니 참고 바란다.
https://github.com/dev-junseo/LAB_webpage/blob/main/lab-webpage/src/components/MembersProfile.tsx
LAB_webpage/lab-webpage/src/components/MembersProfile.tsx at main · dev-junseo/LAB_webpage
Contribute to dev-junseo/LAB_webpage development by creating an account on GitHub.
github.com
'LAB > LAB 홈페이지 제작' 카테고리의 다른 글
| REACT 이미지 최적화 (7) | 2025.06.09 |
|---|---|
| 도메인 구매 연결 (Vercel 도메인 연결) (0) | 2024.12.17 |
| 헤더 반응형으로 만들기 - 모바일 버전 헤더 만들기 (11) | 2024.10.08 |
| 헤더 반응형으로 만들기 - React 에서 Tailwindcss 적용 (2) | 2024.09.28 |
| Vercel 프론트엔드 배포 방법 (100% 무료) (0) | 2024.09.17 |